Sketchware - Senter

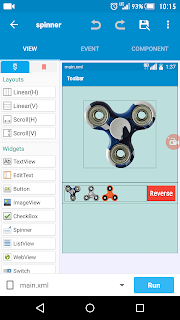
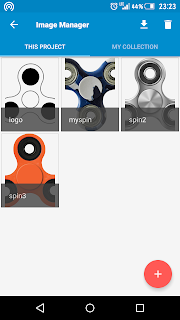
Cara Membuat Senter Di Sketchware.. Versi CusMeDroid 😋 Bismilah... Download Bahan Disini ! Ekstrak bahan Buka Aplikasi Sketchware Buat project baru.. Upload image yang di dalam bahan Image manager : Di main.xml Tarik Linear(H) Ubah nama id jadi linearbg Gravity : Center Vertical & Horizontal Tarik ImageView1 kedalam linearbg Set image : ic_flash_off_black Width : match_parent Height : 320dp Scale type : FIT_XY Tarik ImageView2 taruh tepat diatas ImageView1 Ubah nama id ImageView2 jadi lampu Set image : lightoffWidth : 220dp Height : wrap_content Scale type : FIT_XY Hingga Seperti ini : Geser ke komponen Tambahkan Camera component dan intent Buat 2 Boolean variables flashLightStatus dan hasCameraFlash . Buat 2 More Blocks flashLightOn and flashLightOff . Geser ke Event > Activity onCreate Tarik add source directly Isi dengan kode ini : hasCameraFlash = getPackageManager(). hasSystemFeature(PackageManager...