Sketchware Tutorial - Spinner
Bismilah Project ke dua Spinner
Bikin Splash Di sini
Jangan Lupa sama animasinya juga
Jika sudah ganti aja gambar load sama spiner jadi dah spinner hehehe qidding :D
oke main.xml ambil linear(V) nama id linear1
Linear1 :
Padding : 0
Tarik Linear(H) id name linear2 kedalam linear1
linear2 :
Height : 300
gravity : center_vertical center_horizontal
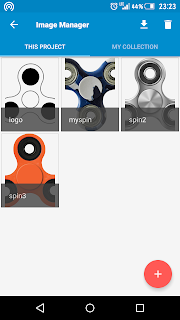
Siapkan gambarnya di google banyak gan :D
Tarik Linear(H) id name linear3 ubah jd spin kedalam linear2
spin :
width : 225
height : 210
background resource : myspin (gambar spin yg sudah di masukan)
Tarik Linear(H) id name linear4 dibawah linear2
Tarik lagi Linear(H) id name linear5 kedalam linear4
linear5 :
width : wrap_content
height : wrap_content
gravity : center_vertical
padding : 0
weight : 1 (ini setelnya pas button taruh sebelah linear yg ini)
Tarik button id name button1 didalam linear4 sebelah kanan linear5
button1 :
text : Reverse
text size : 20
text color : white
background color : red
Oke sekarang kita ke MainActivity.java geser ke event/logic
tambah komponen
intent : i
vibration : v
time : t
Pilih view tambah linear yang id name spin
klik id name spin buat seperti ini :
back
klik button1 buat seperti ini :
done Run Your Project
Bikin Splash Di sini
Jangan Lupa sama animasinya juga
Jika sudah ganti aja gambar load sama spiner jadi dah spinner hehehe qidding :D
oke main.xml ambil linear(V) nama id linear1
Linear1 :
Padding : 0
Tarik Linear(H) id name linear2 kedalam linear1
linear2 :
Height : 300
gravity : center_vertical center_horizontal
Siapkan gambarnya di google banyak gan :D
Tarik Linear(H) id name linear3 ubah jd spin kedalam linear2
spin :
width : 225
height : 210
background resource : myspin (gambar spin yg sudah di masukan)
Tarik Linear(H) id name linear4 dibawah linear2
Tarik lagi Linear(H) id name linear5 kedalam linear4
linear5 :
width : wrap_content
height : wrap_content
gravity : center_vertical
padding : 0
weight : 1 (ini setelnya pas button taruh sebelah linear yg ini)
Tarik button id name button1 didalam linear4 sebelah kanan linear5
button1 :
text : Reverse
text size : 20
text color : white
background color : red
Oke sekarang kita ke MainActivity.java geser ke event/logic
tambah komponen
intent : i
vibration : v
time : t
Pilih view tambah linear yang id name spin
klik id name spin buat seperti ini :
back
klik button1 buat seperti ini :
done Run Your Project






Komentar
Posting Komentar