Sketchware Tutorial - Spinner ganti gambar

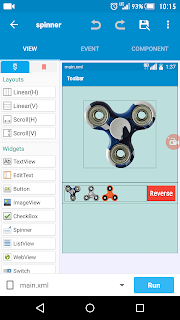
Oke kits lsnjut lagi yang part 2 mengganti gambar spinner Sebelumnya buka dulu project yang kemarin.. klik imageview1, imageview2, imageview3 ubah id name jadi gmbr1, gmbr2, dan gmbr3 gmbr1 : image : myspin gmbr2 : image : spin2 gmbr3 : image : spin3 Back lalu Geser ke event/logic pilih view klik fab + lalu ceklis gmbr1, gmbr2, dan gmbr3 klik add klik gmbr1 lalu buat seperti ini : klik gmbr2 lalu buat seperti ini : klik gmbr3 lalu buat seperti ini : Done Run Your Project


